Språkmerking
Skrevet av: Morten Tollefsen
Dokumenter skal merkes med riktig språk. Språkkoder brukes av skjermlesere og annen hjelpeteknologi for å velge en passende talesyntese, og det kan være helt nødvendig for å få lest teksten på en forståelig måte. Merking av språk er også nyttig for søkemotoroptimalisering, oversettelse, typografi med mer.
I tillegg til at dokumenter skal merkes med riktig språk skal du også merke tekst (for eksempel sitater) som avviker fra hovedspråket.
I WCAG er språkmerking delt i to suksesskriterier:
Hvis du vil teste hvordan tekst leses med ulike språkkoder kan du prøve Sidespråk-demoen.
Merking av språk i word
I Microsoft Word ser du nok ganske greit om språket er riktig pga. stavekontrollen. Slik velges språk:
- Velg Se gjennom > Språk > Angi korrekturspråk (Alt+o 8 u)
- Velg språk og deretter OK
Koding av språk på nettsider
I HTML brukes lang-attributtet for å angi språk.
Sidespråk: <html lang="no">
lang-attributtet kan settes på de fleste html-tag'er når du skal angi språk på deler av teksten, for
eksempel:
<li lang="en"><a href="https://www.w3schools.com/tags/ref_language_codes.asp">HTML Language Code Reference</a></li>
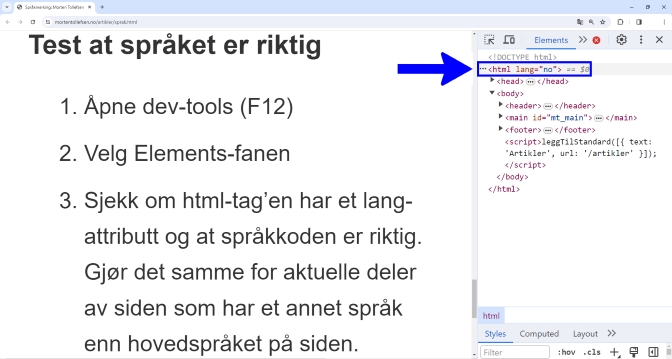
Test at språket er riktig
- Åpne dev-tools (F12)
- Velg Elements-fanen
- Sjekk om html-tag’en har et lang-attributt og at språkkoden er riktig. Gjør det samme for aktuelle deler av siden som har et annet språk enn hovedspråket på siden.

Sjekk sidespråk (hvis du synes html-kode er vanskelig)