Universell utforming og komponenter med ikke-native funksjonalitet
Skrevet av: Morten Tollefsen
Lenkene før overskriften "Lenker" åpnes i ny fane så det skal være enkelt å sjekke eksempler, lukke den nye fanen og returnere til artikkelen.
Det finnes komponenter (knapper, radioknapper, avkryssingsfelt, tekstfelt og så videre) i HTML. I denne artikkelen kaller jeg slike komponenter for «native». Native komponenter er ikke tilstrekkelige i moderne web-design, og derfor utvikler vi egendefinerte komponenter eller bruker designsystemer. Hvis de ikke-native komponentene skal bli tilgjengelige (universelt utformet) er det spesielt standarden WAI-ARIA vi kan bruke.
Når egenutviklede komponenter ikke oppfører seg helt likt som sammenliknbare native komponenter er det utfordrende å velge riktige WAI-ARIA attributter. Det kan naturligvis være mer utfordrende for alle med komponenter de ikke kjenner, og ekstra krevende for personer med nedsatt kognisjon. For de som bruker skjermleser er det også en ekstra utfordring siden WAI-ARIA vil indikere hvordan en kontroll brukes, og brukes den annerledes enn det brukeren forventer vil det lettere oppstå feil.
En annen utfordring med ikke-native komponenter er at god tilrettelegging for en interaksjonsmetode kan gjøre kontrollen utilgjengelig for en annen interaksjonsmetode.
Jeg skal illustrere disse to utfordringene med to komponenter. Det ene er en gruppe knapper der bare en knapp kan velges av gangen (ToggleGroup). Det er egentlig ganske enkelt å gjøre ToggleGroup tilgjengelig. Utfordringen er at skjermleserbrukere lett kan misforstå hvordan kontrollen fungerer. I det andre eksemplet er utfordringen at knapper har to funksjoner (klikk og dobbeltklikk). Både mus og tilsvarende tastaturkommandoer kan læres, men utfordringen er touch-grensesnitt.
Jeg gir en kort forklaring av hva WAI-ARIA er helt innledningsvis, i tilfelle noen som ikke vet om standarden kommer over denne artikkelen. Søk på web hvis du vil ha mer informasjon.
WAI-ARIA
WAI-ARIA, Web Accessibility Initiative - Accessible Rich Internet Applications er utviklet av World Wide Web Consortium (W3C). Standarden er spesielt nyttig for dynamisk innhold og komponenter laget med Ajax, HTML, JavaScript og tilsvarende teknologier.
Ved hjelp av attributter kan WAI-ARIA brukes for å legge til roller, egenskaper (properties) og tilstander (states) på HTML-elementer. Attributtene kan utnyttes av hjelpeteknologi (for eksempel skjermlesere) for å presentere kontekst, type kontroller og og tilstander/verdier.
Roller (Roles): Definerer hva et element er eller gjør i grensesnittet. Disse inkluderer landmark roller for å identifisere områder av siden (som banner, navigation, og main), widget roller for brukergrensesnittkomponenter (som buttons, sliders, og tabs), og strukturroller (som article, group, og heading).
Egenskaper (Properties) og Tilstander (States): Beskriver egenskapene til et element og hvordan de endres over tid. Dette kan inkludere egenskaper som `aria-required`, som indikerer at et felt er obligatorisk, eller tilstander som `aria-expanded`, som forteller om et element (for eksempel en dropdown meny) er åpen eller lukket.
Noen helt generelle råd i forhold til å bruke WAI-ARIA:
- Bruk semantisk HTML hvis det er mulig: WAI-ARIA skal ikke brukes som en erstatning for det som alt finnes i HTML. For eksempel er det mye bedre å bruke button i stedet for å gjøre et div-element tilgjengelig med `role="button"`.
- Test med hjelpeteknologi (skjermleser): Feil bruk av WAI-ARIA kan gjøre sidene ubrukelige eller mye dårligere enn hvis du ikke bruker WAI-ARIA. Du bør derfor alltid kontrollere at det du har laget fungerer slik du har tenkt.
- Minimaliser bruk: Ikke overbelast siden med ARIA-roller og -egenskaper. Bruk attributtene kun hvis de faktisk forbedrer tilgjengeligheten!
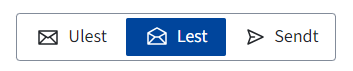
ToggleGroup

Bildebeskrivelse: En tynn, gråfarget ramme med avrundede hjørner omgir tre knapper. Knappene er plassert horisontalt. Knappen til venstre har et ikon av en uåpnet konvolutt og teksten «ulest». Den midterste knappen har et ikon av en åpnet konvolutt og teksten «lest». Knappen til høyre har et ikon av et papirfly og teksten «Sendt». Knappene har hvit bakgrunnsfarge, bortsett fra knappen som har blitt trykket på, den får en blå bakgrunnsfarge. Teksten til knappen som er markert går fra svart til hvit, og ikonet går fra svarte linjer til hvite linjer. Kun en knapp kan markeres av gangen.
Jeg har laget en demo av måtene å kode ToggleGroup på som beskrives kort nedenfor.
ToggleGroup er ganske lik en radioknapp rent funksjonelt, og i Aksel (NAVs designsystem) ble også WAI-ARIA brukt for å fortelle skjermlesere at det var en radioknapp (radiogroup og aria-label). Selv ble jeg klar over at dette ikke var helt uproblematisk i en brukertest. Med tastatur velger du i radioknapper med piltaster. Med en gang du har pilet blir valget du kommer til valgt. I ToggleGroup fungerte også piltaster, men for å velge måtte du trykke Mellomrom eller Enter. Det kan være veldig gode grunner til at ToggleGroup fungerer på denne måten, for eksempel at det tar tid å laste informasjon når en av knappene velges. Brukes piltaster er det ikke ønskelig at hvert enkelt alternativ fører til lasting. I brukertesten gjorde først brukeren et valg i en radioknapp. Så kom han til en ToggleGroup og trodde at han hadde valgt riktig alternativ. Det hadde imidlertid ikke brukeren gjort fordi han måtte velge alternativet etter å ha pilt til riktig valg. Kontrollen er helt tilgjengelig, og hører du godt etter vil skjermlesere annonsere at valget du kommer til ikke er valgt. Mindre erfarne brukere hører kanskje på alt skjermleseren leser opp, men mer erfarne brukere vet hvordan en radioknapp brukes og går videre så fort et valg er gjort. Med skjermleser er det ikke mulig å høre forskjell på radioknapp og ToggleGroup. En fordel med å kode ToggleGroup som radioknapp er at det fungerer med alle skjermlesere jeg har testet med (Jaws, NVDA, Windows skjermleser og VoiceOver for iOS/Mac).
For å unngå at skjermleserbrukere ikke tror de har gjort et valg kan en måte å kode ToggleGroup på være å benytte WAI-ARIA attributtene group, aria-label (for å navngi gruppa) og aria-pressed (for å gi skjermlesere beskjed om at en knapp er trykket på eller ikke). VoiceOver (iOS) leser ikke aria-label på gruppa (gjleder alle kodealternativene), men det tenker jeg at er en mangel i iOS-versjonen siden VoiceOver for Mac klarer dette helt fint. Fordelen med denne måten å kode ToggleGroup på er at skjermlesere får tydelig beskjed om at dette ikke er en radioknapp. En ulempe er at brukerne lett kan tro at flere knapper kan trykkes. Med skjermleser forholder du deg til en knapp av gangen og ser ikke at knappen som var valgt endres til ikke valgt dersom en annen knapp velges. Aria-describedby kan brukes for å gi beskjed om at bare en knapp kan velges av gangen.
Et annet alternativ er å kode nesten som i forrige avsnitt, men erstatte aria-pressed med aria-current. Dette gir brukeren ganske tydelig beskjed om hvilken knapp som er valgt og at det kun er en knapp som kan velges. Her ser vi imidlertid tydeligere at skjermlesere har mangler. VoiceOver (iOS) leser som nevnt ikke aria-label på gruppa. Windows skjermleser indikerer ikke hvilken knapp som er valgt (tolker altså ikke aria-current). Jaws fungerer heller ikke helt perfekt fordi det ikke annonseres at knappen du velger blir valgt (da må du pile til en annen knapp og så tilbake for å høre status).
En tredje variant er å kode toggleGroup som faner med tablist, tab og aria-selected. Jeg synes dette blir semantisk feil, men kontrollen har mye til felles med faner. Utfordringene med dårlige skjermlesere er imidletid nokså lik som for kodingen med aria-current. Windows skjermleser annonserer ikke valgt fane, og VoiceOver (iOS) leser ikke aria-label for gruppa.
Ingen av disse løsningene er 100% perfekt. Selv liker jeg best alternativet med aria-pressed og helst med aria-describedby for å fortelle skjermleserbrukere at kun et valg kan være aktivt av gangen. Spør du kompetente skjermleserbrukere tipper jeg at du får ulike svar, men jeg synes brukertesten sier noe om at det er uheldig å kode ToggleGroup som en radioknapp.
Knappematrise

Bildebeskrivelse: En 4x4 grid som består av megafon ikoner for å symbolisere lyd. Ikonene er veldig enkle: et lite rektangel er festet til en stor trapes. Fra trapeset kommer det to lydbølger (to tykke buete linjer). Megafonen er stående og peker mot høyre. Megafonen og lydbølgene er svarte. Det er ingen rammer i eller rundt grid’en.
Utgangspunktet for knappematrisen var en visuell oppgave for barn der de skulle velge objekter med en spesifikk farge. Selve oppgavetypen ble brukt i en rekke sammenhenger i et læreverk for barneskolen. Siden mange av disse oppgavene var visuelle var det umulig for de som bruker skjermleser (alt-tekst på bildene ville ikke gitt mening). Som et alternativ ble det laget liknende lydversjoner, men da ga ikke knappen i seg selv nok informasjon. Knappen måtte både kunne velges og brukes for å spille av en lyd. Her kunne det naturligvis ha vært et avkryssingsfelt ved hver knapp. Ulempen med avkryssingsfelt er at det blir dobbelt opp med kontroller og ganske klumsete å bruke.
Jeg laget en versjon der matrisen oppfører seg som en kontroll og der hver knapp har to funksjoner: spill av lyd (klikk eller Mellomrom) og velg knappen (dobbeltklikk eller Enter). Her er det altså to ting som ikke er standard:
- Navigering i matrisen som gjøres med piltaster og andre navigeringstaster.
- Knapper med to funksjoner (toggle og lydavspilling)
Tanken var at det var mulig å lære hvordan kontrollen (og dermed oppgavene) fungerte og at det skulle være effektivt. Oppgavene kan også løses av de som bruker mus og skjerm. Da vises alle knappene helt identisk (megafon-symbol). Siden det er litt vanskeligere å vite hvor du er i matrisen med skjermleser fikk knappene label med lyd + nummer. Det hadde sikkert vært enda mer effektivt med bare nummer. Selve kodingen er veldig rett fram: aria-pressed viser hvilken knapp som er valgt.
Versjon med lyder og tastaturstøtte
Jeg synes selv at dette var en ganske fin løsning. Helt til noen rapporterte at det ikke var mulig å løse oppgavene med iPad. Det finnes ikke dobbeltklikk i iOS, og for meg var det helt ukjent. Så løsningen var flott med tastatur og uegnet for Apples mobilversjoner (og den brukes av de fleste som skulle hatt nytte av tilretteleggingen).
En mulig løsning kan være å spille av lyden når en knapp får fokus. Knappen kan så toggles med Mellomrom eller Enter. Dette fungerer på mobil, men er mer stressende og litt vanskeligere å høre fordi navnet på knappen og gjeldene status annonseres av skjermlesere samtidig som lyden spilles av.
Versjon med lyder der lyden spilles av når knappen får fokus (fungerer med skjermleser på mobil)
Ekspertsystemer og brukergrensesnitt for alle
Jeg mener at det er fornuftig å gå bort fra standardfunksjonalitet i noen løsninger med web-grensesnitt hvis det kan bety en stor effektivitetsforbedring. Forutsetningen er at disse løsningene forklares godt og dermed at de kan læres. Matrisen over er et godt eksempel, samtidig som det viser at tilrettelegging for en interaksjonsmetode kan være utilstrekkelig. I matrise-eksemplet kan både mus og tastatur brukes, men ikke touch. Prisen du må betale for at touch skal kunne brukes er at det blir mindre effektivt enn det kunne ha vært med tastatur.
I brukergrensesnitt som skal brukes av alle uten opplæring skal det veldig mye til før det ikke er best å holde seg til kontroller med native funksjonalitet. I egenutviklede komponenter er det mulig å bruke WAI-ARIA, men som jeg har vist i ToggleGroup over kan dette være problematisk hvis kontrollene fungerer annerledes enn de native variantene de kodes som.